
Дорогие друзья в этой статья я покажу, как добавить виджет группы вконтакте на свой сайт.
Шаг №0. Если вы не зарегистрированы вк, то пройдите регистрацию, не буду объяснить, как регистрироваться, думаю с этим может разобраться каждый
Содержание
- Видео как добавить виджет группы Вк на сайт
- Как создать группу вк
- Как сделать виджет группы вк. Добавление виджета на сайт
Видео как добавить виджет группы Вк на сайт
В этом видео, вы узнаете, как создать, настроить и добавить виджет вк на свой сайт. Ниже будет представлена полная инструкция создания и добавления виджета группы в вк.
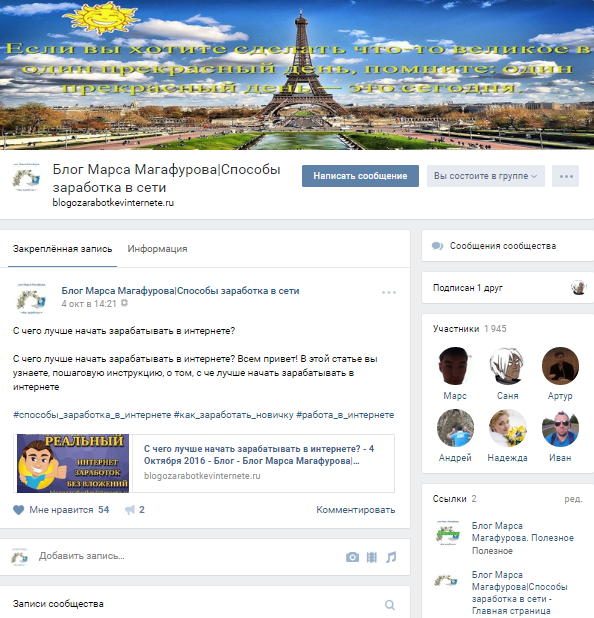
Как создать группу вк
Шаг №1. Если вы еще не создали группу, то создайте ее, чуть ниже я объясню как создать группу в соц.сети вк.
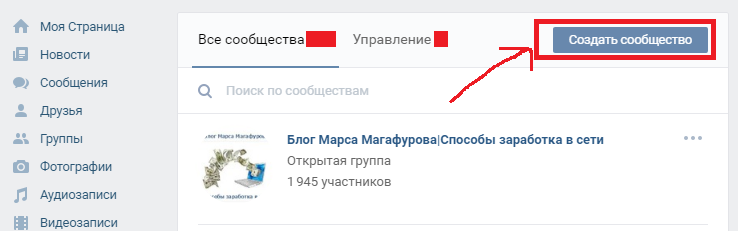
Итак для начала перейдем по ссылке https://vk.com/groups и нажмем кнопку "Создать сообщество"

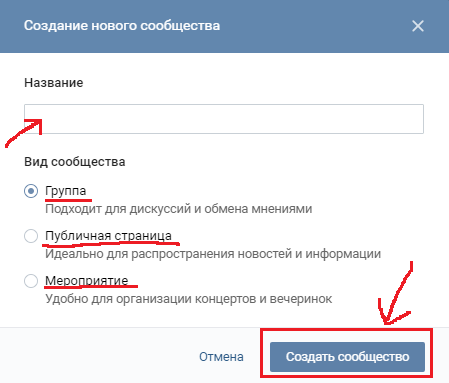
Затем появиться окошко, в котором нужно ввести название группы и выбрать Вид сообщества, если не знаете что выбрать выбирайте группу.

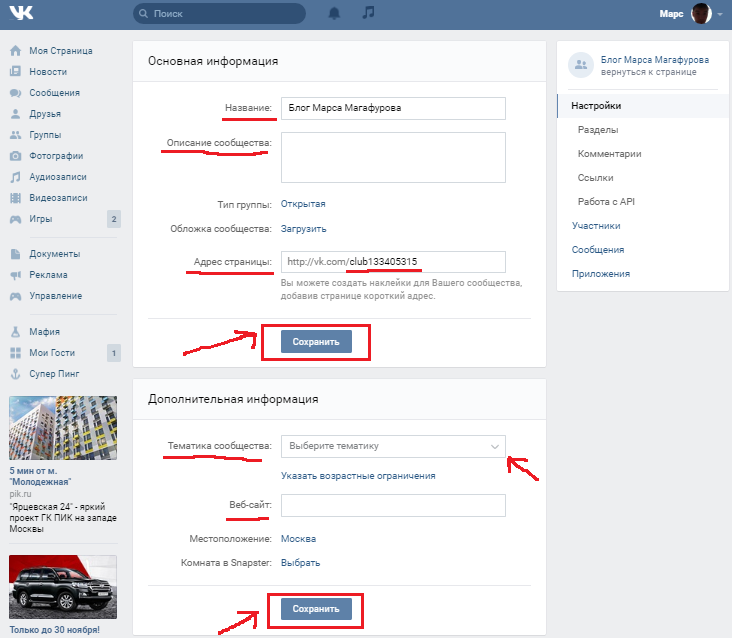
Далее по желанию заполняем и выбираем данные, также вы можете сменить стандартный адрес группы, тематику и т.д.

Как сделать виджет группы вк. Добавление виджета на сайт
Все группа создана, теперь переходим к Шагу №2
Шаг №2. Зайти по ссылке https://vk.com/dev/Community
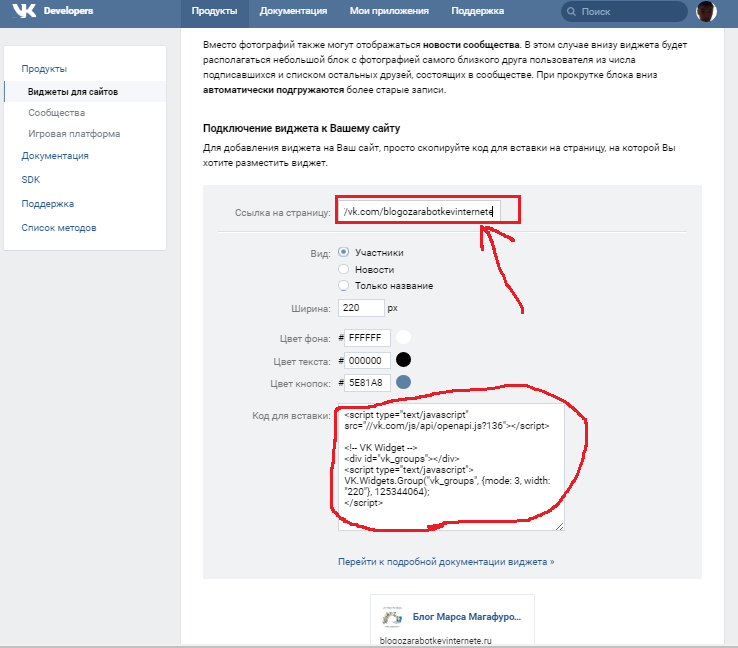
Введите свою ссылку с группу в строке Ссылка на страницу и скопируйте код вставки и вставьте, в код, туда где хотите видеть виджет. Также вы можете выбрать вид, размер виджета(его ширина), цвета фона,текста,кнопок, ниже вы можете увидеть, как будет выглядеть ваш виджет, если вас все устраивает, тогда копируйте код виджета и вставляете у себя на сайте, где хотите видеть виджет сообщества вк.

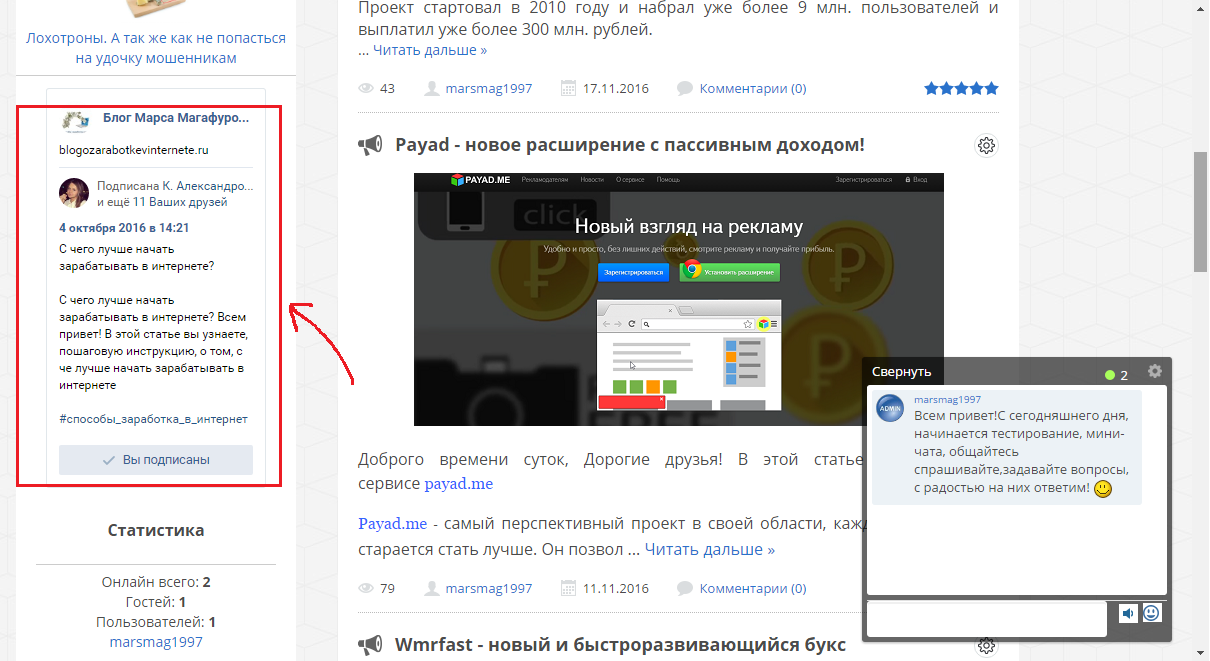
Все теперь вы видите виджет, сообщества вк на своем сайте, там где хотели видеть

В заключение хочу сказать,мы с вами разобрали вопрос "как сделать виджет вк" мы научились настраивать размер виджета вк и устанавливать виджет в вк. Если у вас есть вопросы пишите!
С уважением, Марс Магафуров!
Вам будет интересно
